طراحی رابط کاربری چیست؟

UI یا رابط کاربری یکی از رشته هایی است که با علوم کامپیوتر عجین شده است و در طراحی وبسایت ها و اپلیکیشن های موبایل و حتی بازی های کامپیوتری از آن استفاده می شود. البته این رشته از پر متقاضی ترین و پردرآمد ترین رشته های گرافیک نیز محسوب می شود؛ اما UI چیست؟ چرا آنقدر مهم است و چطور میتوانیم UI طراحی کنیم؟ تا به حال به این فکر کرده اید که به چه دلیلی است که از یک سایت خوشمان می آید و می خواهیم از خدمات آن وبسایت استفاده کنیم؟
چرا در یک اپلیکیشن یا گیم موبایل مدت زمان زیادی باقی می مانیم؟ این دقیقاً تأثیر Ui سایت روی کاربران است. در این مطلب در مورد طراحی تجربه کاربری خواهیم گفت. اصول طراحی Ui را بررسی میکنیم و از انواع UI خواهیم گفت. در این مقاله قصد داریم تا به طور کامل و جامع، درباره رابط کاربری و نحوه طراحی رابط کاربری صحبت کنیم و از اهمیت UI در طراحی وبسایت ها، اپلیکیشن های موبایل و تأثیر آن بر سئوی سایت نیز سخن به میان آوریم، پس با ما همراه باشید.
رابط کاربری چیست
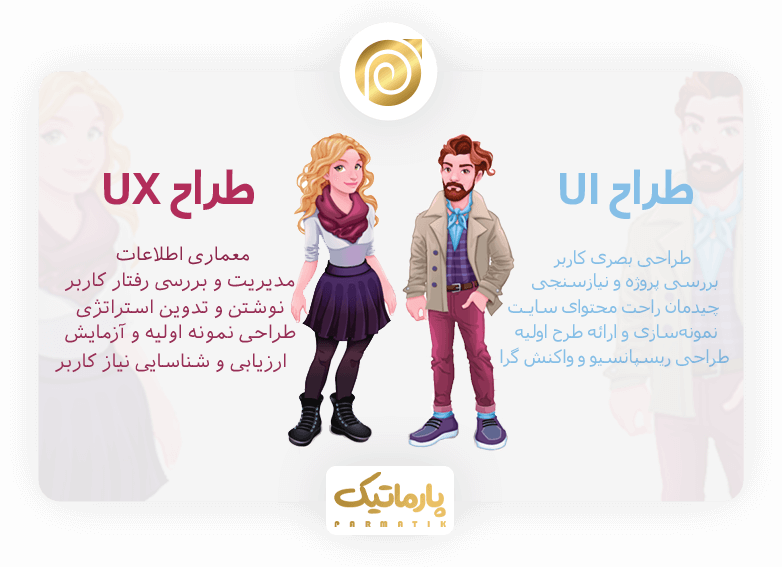
رابط کاربری یا همان یوزراینترفیس از دو کلمه ی user و interface تشکیل شده است. اینترفیس (interface) به معنای رابط یا یک مکانیزم یا سازو کار برای تعامل بین دو سیستم یا دستگاه می باشد مانند کنترل تلویزیونی که باعث می شود شما با تلویزیون ارتباط برقرار کرده و بتوانید به آن دستور به انجام فعالیت بدهید. لذا رابط کاربری یا UI را می توان این گونه معنی کرد: که User Interface یک اینترفیس و واسط و رابطی است برای ساده تر کردن تعاملات بین کاربر و یک دستگاه یا سیستم. تفاوت UI و UX در این است که UX یا همان تجربهای که کاربر از بودن در سایت کسب میکند به طراحی UI هم بستگی دارد؛ یعنی ما UI طراحی میکنیم تا UX جذابتری خلق میکنیم. حال که با مفهوم UI آشنا شدیم به بررسی انواع مختلف آن می پردازیم. به طور کلی رابط کاربری 5 نوع می باشد که در ادامه شرح خواهیم داد.
CLI یا رابط خط فرمان
CLI یا رابط خط فرمان همان صفحه سیاهی است که در سیستم عامل لینوکس به آن ترمینال می گویند و فقط متنی بوده و عمدتاً برنامه نویس ها از آن استفاده می کنند چرا که باید دستوراتی خاص در آن تایپ شود تا عملی بر روی یک سیستم انجام شود.
GUI یا رابط گرافیکی کاربر
اپراتورها برای کنترل یک اشاره گر روی صفحه، از یک وسیله ی اشاره (مانند موس، تاچ پد یا trackball) استفاده می کنند و سپس با سایر عناصر روی صفحه ارتباط برقرار می کنند. GUI در اصل برای راحتی استفاده از سیستم ساخته شده است و با اختراع رابط گرافیکی کاربر استفاده از سیستم های کامپیوتری برای عموم مردم آسان تر شده است.
MDI یا رابط کاربری منو
MDI یا رابط کاربری منو معمولاً در دستگاه های نقدی (دستگاه های خودپرداز)، ماشین های بلیط و کیوسک های اطلاعاتی کاربرد دارد. زیر منوهایی که کاربر با فشار دادن دکمه ها، اغلب بر روی صفحه لمسی دستگاه به آن دسترسی پیدا می کند.
FBI یا رابط کاربری تحت فرم
FBI یک رابط مبتنی بر فرم است که از جعبه های متنی، منوی کشویی، مناطق متن، جعبه های چک، جعبه های رادیویی و دکمه ها برای ایجاد یک فرم الکترونیکی استفاده می کند؛ یعنی کاربر برای وارد کردن داده ها به یک سیستم آن فرم را کامل می کند. این کار معمولاً در وب سایت ها برای جمع آوری داده ها از یک کاربر یا در مراکز تماس استفاده می شود تا به اپراتورها اجازه دهند سریع تر اطلاعات جمع آوری شده از طریق تلفن را وارد کنند.
NLI یا رابط زبان طبیعی
NLI یا رابط زبان طبیعی یک رابط گفتاری است که کاربر با صحبت کردن با آن در تعامل با رایانه است. این رابط که گاه به عنوان رابط مکالمه ای خوانده می شود، مکالمه با یک کامپیوتر را شبیه سازی می کند. نمونه هایی از سیستم های زبان طبیعی می توان سیستم های تشخیص صدا، برنامه های محبوب Siri در گوشی های آیفون و همچنین Cortana در ویندوز را نام برد که از NLI استفاده می کنند.
طراحی تجربه کاربری یا UX
قبل از این که به توضیح درباره مباحث واسط کاربری و طراحی رابط کاربری بپردازیم باید به طراحی تجربه کاربری یا UX نیز اشاره کنیم. UX در واقع همان User eXperience به معنای تجربه کاربری می باشد. قبل از این که یک رابط کاربری برای ارتباط با یک سیستم یا دستگاه طراحی شود لازم است تا به کمک تجربیات و دانش فنی یک طراح تجربه کاربری، تمامی اصولی که در مخاطب به ایجاد حس خوب کمک می کند شناسایی شده و برای افزایش میزان تعامل کاربر در وبسایت پیاده سازی شود. پس منظور از طراحی UX همان طراحی یک حس خوب برای ماندگار ساختن مخاطب در وبسایت براساس آنالیز تجربه های آنان می باشد. به صورت ساده تر به کسی طراح تجربه کاربری می گویند که بعد از بررسی و ارزیابی تجربیات خوب و بد کاریران، نیاز های آن ها را بسنجد و در نتیجه برای آن ها راه حلی پیدا کند.
طراحی رابط کاربری
در این مطلب به طور خاص بر نوع خاصی از رابط کاربری یعنی GUI یا واسطه کاربری گرافیکی تمرکز شده است چرا که در دنیای بصری امروز، بیشترین تأثیر در کاربر را تصاویر گرافیکی می گذارند. این واسطه کاربری بخش از هویت بصری برند است؛ یعنی تصویری از ذهن مخاطب یک برند میماند. نهتنها در سایت، طراحی جلد کتاب داستان و انواع کتاب های دیگر، در طراحی اپلیکیشن موبایل، گیمها، پلتفرمهای علمی و … هم از UI گرافیکی استفاده میشود. وقتی یک سایت یا اپ UI خوبی نداشته باشد معمولاً کاربران از آن به عنوان یک اپ سخت یا پیچیده یاد میکنند. چیزی که بارها دیدهایم. UI درواقع شکل ظاهری و منوها و پنجره ها و تقریباً تمامی چیزهایی است که در هنگام ورود به یک وبسایت یا اپلیکیشن مشاهده می کنیم. مسلماً طراحی رابط کاربری باید به گونه ای باشد تا مخاطب یا کاربر از آن لذت برده و مدت زمان بیشتری در آن محل وقت بگذراند. این چطور طراحی رابط کاربری انجام دهیم تا مخاطب به خوبی درگیر شود در حوزه مهم و گستردهای با نام طراحی UI بررسی میشود. طراحان واسطه کاربری فقط در حوزه وب و اپلیکیشن ها یعنی دنیای کامپیوتری سررشته دارند و هیچ شناختی از دنیای چاپ ندارند.
اجزای طراحی رابط کاربری
در طراحی رابط کاربری المان های متنوعی وجود دارند که باعث می شوند یک کاربر با یک سیستم یا دستگاه تعامل برقرار کند و آن طراحی حرفه ای به نظر برسد:
- طراحی بصری: طراحی بصری مهم ترین شاخص طراحی رابط کاربری می باشد. هدف اصلی طراحی بصری یا Visual Design، شکل دادن و بهبود تجربه کاربری به کمک تصاویر، نقش و نگارها، تایپوگرافی، استفاده از فضاهای خالی، طرح بندی و رنگ است.
- استفاه از رنگ بندی: به دلیل تداعیات ناخودآگاه ذهنی حاصل از استفاده از رنگهای مختلف و تأثیر آنها بر عواطف و معنایی که به مخاطب منتقل میشود، استفاده از رنگهای مناسب برای هر پروژهای یک ضرورت به شمار میرود.
طراحی گرافیک: Graphic Design یا طراحی گرافیک مسئول ترکیب تصاویر، تایپوگرافی یا آیتمهای گرافیکی متحرک یا موشن گرافیک (Motion Graphic) به گونهای است که بتوانند مخاطب یا مشتری را تحت تأثیر قرار بدهند. طراحی گرافیک یک حوزه ی تخصصی است و خلق طرحهای خارق العاده مستلزم استادی و مهارت حرفهای و همچنین تجربه کافی خواهد بود. - موکاپ (Mock up): موکاپ یک مدل کوچکتر یا هم اندازه با طرح اصلی است که برای پیش نمایش، ارزیابی، طراحی، تبلیغ و یا اهداف دیگر تهیه میشود، منظور از طراحی موکاپ، نمایش ظاهر نهایی طرح با جزئیات بصری آن، مانند رنگها و تایپوگرافی است.
- تایپوگرافی: تایپوگرافی یکی از ستونهای اصلی بیشتر انواع مختلف طراحی به شمار میرود. تایپوگرافی، هنر و دانش کاربرد و سازماندهی فونتهاست و هدف آن ارائه متنهای زیبا و خوانا به خواننده است. فونت ها می توانند لایه های دیگری از معنا و مفهوم یک متن را برای شما باز کنند.
در یک پروژه ی طراحی رابط کاربری، ابتدا یک طرح کلی از طرف طراح UI اتود زنی می شود و پس از تایید کارفرما برای طراحی visual به طراح بصری سپرده می شود. یک پیشنهاد: مطلب ریدیزاین لوگو را بخوانید. در مورد ری دیزاین لوگو و متدهای طراحی و تغییر آن مطالب کامل و جامعی در اینجا جمع آوری کردهایم.
اصول طراحی رابط کاربری
- رعایت سادگی در عین کارایی: تکنولوژیها روز به روز پیچیدهتر میشوند و همین جاست که رقابت بر سر سادگی شروع می شود! رعایت اصل سادگی در طراحی رابط کاربری باعث می شود تا مخاطب احساس راحتی و صمیمیت کند.
- قابل دید بودن: قابلیت دیده شدن یا اصل پدیداری یکی دیگر از اصول مهم رابط کاربری است. در نظر داشته باشید که کاربر تنها باید چیزهایی را ببیند که به آنها نیاز دارد؛ یعنی اطلاعات غیرضروری و نامرتبط و به درد نخور و یا حتی تکراری برای کاربر نمایش داده نشود.
- اصل بازخورد یا اطلاعرسانی به کاربر: هر سیستمی ممکن است برای اضافه کردن امکانات یا برای رفع عیب هایی مجبور به تغییر شود. پس این رابط کاربری باید به گونه ای طراحی شود که به مخاطب اطلاع رسانی های لازم را انجام دهد و مخاطب را از اقدام بعدی این سیستم مطلع سازد.
- اصل انعطافپذیری یا تلورانس: منظور از انعطافپذیری یا تحمل رابط کاربری چیست؟ یعنی UI را با کمترین درصد احتمال رخ دادن خطا و اشتباه طراحی کنید همچنین اگر خطایی نیز رخ داد کاربر را از آن اتفاق نگران نکند؛ یعنی طراحی به میزانی انعطاف پذیر باشد که قابلیت لغو و تکرار مجدد عمل قبلی را داشته باشد (undo و redo). برای مثال در برنامه های موبایل اگر باگی پیدا شد با خروج از برنامه، پیغامی به کاربر نمایش داده شود که او را از این وضعیت آگاه سازد.
مهارت های لازم برای طراحی رابط کاربری
تا اینجای کار باید متوجه شده باشید که طراحی رابط کاربری به وسیله کامپیوتر انجام می شود، پس قدم اول برای تبدیل شدن به یک طراح UI بدست آوردن مهارت های کار با نرم افزارهای گرافیکی است. برای مثال ابزارهای طراحی گرافیک مانند فتوشاپ و ایلاستریتور و اسکچ نرم افزارهای محبوبی هستند که به کمک آنها قادر به طراحی رابط کاربری و حتی تجربه کاربری نیز می باشید البته نرم افزارهای متعددی برای این کار وجود دارند اما هر کدام برای طراحی، ویژگی ها و قابلیت های خاص خود را دارند.
طراحان رابط کاربری یا UI برای وبسایت ها بعد از یادگیری یکی از نرم افزارهای گرافیکی که قبلاً گفته شد ظاهر سایت را طراحی کرده سپس با تبدیل آن ها به کد های html و css و یا js آن را در بستر اینترنت قرار دهند؛ و چون طراحان UI باید المان های بصری و دیداری مانند آیکون، لوگو و قالب ظاهری و … را بسازند پس استفاده از یکی از این نرم افزارها کافیست ولی پیشنهاد می کنیم اگر تصمیم جدی برای فعالیت در این حوزه دارید اگر قابلیتی در نرم افزار انتخابی شما در هنگام کار وجود نداشت ابزارهای دیگر گرافیکی را نیز آموزش ببینید.
کاربرد طراحی رابط کاربری
امروزه بیشتر افرادی که در حوزه ی طراحی گرافیک و گرایش های آن نظیر طراحی رابط کاربری و تجربه کاربری فعالیت دارند می دانند که برای کسب درآمد از این دو رشته، دنیای وب و طراحی سایت گزینه بهتری است چرا که با رشد روزافزون کاربر در اینترنت و فضاهای مجازی بازارکاری گسترده تری را شامل می شود. منظور از طراحی UI برای وبسایت ها، همان طراحی قالب و شکل نمایشی سایت برای کاربران آن است که ریسپانسیو و واکنش گرا بودن سایت و استفاده از طرح های گرافیکی جذاب از جمله کارهایی است که یک طراح رابط کاربری باید انجام دهد.
نمونه هایی از طراحی واسط یا رابط کاربری
رابط کاربری یا UI، در نرم افزارهای موبایل نیز همانند طراحی سایت می باشد با این تفاوت که در قالبی کوچک تر برای کاربران متفاوت تر طراحی می شود، پس باید به جذابیت ظاهری و جلوه های بصری و همچنین واکنش گرایی در سطح موبایل توجه شود. از نمونه های زیبای اپلیکیشن های موبایل که حس خوبی به کاربر می دهند می توان بازی های کلش آف کلنز و نرم افزارهای فروشگاهی مثل دیجی کالا را نام برد. پس برای طراحی شکل ظاهری یک وبسایت یا موبایل به گونه ای که علاوه بر زیبایی و جذابیت بتواند به سریعترین و راحت ترین شکل ممکن پاسخ گوی نیاز کاربر باشد، لازم است تا به UI و UX به یک اندازه توجه داشت.
جمع بندی
UI یا به درک هرچه بیشتر محتوا از سوی کاربر، کمک بسیاری می کند. User Interface یا رابط کاربری همان واسطه ای است بین یک سیستم اطلاعاتی مانند کامپیوتر و یک انسان مثلاً در وبسایت ها قالب و شکل ظاهری سایت نمونه ای از رابط گرافیکی بین سایت و کاربر می باشد. طراحی ui از گرایش های رشته طراحی گرافیک می باشند و یک طراح رابط کاربری مسلماً یک گرافیست نیست چون حوزه گرافیک و طراحی گرافیک، صنعت چاپ را نیز شامل می شود یک طراح UI فقط برای وبسایت ها و نرم افزارها شکلی ظاهری براساس المان های مختلف طراحی می کند. تیم پارماتیک علاوه بر ارائه خدمات طراحی سایت، طراحی رابط کاربری، طراحی لوگو حرفه ای تمامی خدماتی که شما برای ورود به عرصه کسب و کار اینترنتی نیاز دارید را در اختیار شما قرار می دهد. در صورت داشتن هرگونه سؤال یا نظری در این باره می توانید در انتهای همین مقاله در قسمت نظرات از ما جویا شوید.
مطالب زیر را حتما مطالعه کنید
چگونه یک فتوشاپ کار حرفه ای شویم؟
مسکات چیست و چه تاثیری در برند دارد؟
1 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.










سلام ضمن تشکر و قدردانی بابت مطالب خوبتون