راهنمای کامل افزایش سرعت سایت

افزایش سرعت سایت و به خصوص افزایش سرعت سایت های وردپرسی ، باتوجه به الگوریتم سرعت گوگل () بسیار پر اهمیت تر از هر زمان دیگری می باشد. الان زمان آن است که سرعت لود سایت خود را افزایش دهید تا بتوانید کاربران بیشتری را جذب سایت خود کنید. اگر سایت شما سرعت بالایی نداشته باشد ، به احتمال زیاد بسیاری از مخاطبان خود را از دست خواهید داد.
حتما برای شما هم اتفاق افتاده است که وارد وبسایتی شوید و به دلیل آنکه زمان زیادی طول کشیده تا سایت مورد نظرتان لود شود از سایت خارج شده و به دنبال سایت های دیگری رفته اید؛ به خصوص امروزه که در هر موضوعی چندین سایت مختلف وجود دارد.
مطمئنا هیچکس نمیخواهد بیشتر از 5 ثانیه برای لود شدن سایت صبر کند. پس باید بدانید که چند ثانیه بیشتر برای جلب نظر بازدید کننده وقت ندارید و اگر زمان لود شدن سایتتان طول بکشد مطمئنا کاربرانتان از سایت شما خارج شده و رفتن به یک سایت دیگر را ترجیح خواهند داد. همچنین میزان سرعت سایت تاثیر به سزایی در سئو سایت شما خواهد داشت که در ادامه مقاله به طور کامل پیرامون این موضوع نیز توضیح خواهیم داد. افزایش سرعت سایت بسیار برای سئو و بهینه سازی سایت مهم می باشد.
در این مقاله از سری مقاله های آموزش سئو ما سعی داریم با بررسی کامل سرعت سایت ، شما را در بهینه سازی سرعت سایتتان راهنمایی کنیم. و ابزار هایی برای تست سرعت و افزایش سرعت سایت معرفی کنیم.
آنچه در این مطلب میخوانید:
سرعت سایت چیه اصلا و چرا باید به فکر افزایش سرعت سایت باشیم؟!؟!
سرعت یک سایت در حالت کلی به دو بخش تقسیم میشود:
بخش اول میزان زمانی است که محتوای یک صفحه برای شما در مرورگر به نمایش در می آید که در اصطلاح به آن سرعت بارگذاری میگویند.
بخش دوم بخش دوم سرعت پاسخگویی سرور است و میزان مدت زمانی که از سمت سرور به سمت مرورگر دیتا ارسال کند را نشان میدهد.
در مورد سرعت سایت دو اصطلاح دیگر به نام های page speed و site speed داریم
page speed (سرعت صفحه) :
سرعت صفحه اغلب با سرعت سایت اشتباه گرفته می شود. سرعت صفحه را میتوان “زمان بارگذاری صفحه ” توصیف کرد. (زمان لازم برای نمایش کامل محتوا در یک صفحه خاص) و یا “زمان برای اولین بایت” (چه مدت طول میکشد تا مرورگر شما اولین بایت اطلاعاتی را از سرور وب دریافت کند).
طبق الگوریتم های جدید گوگل اگه سرعت صفحات سایت شما در مقابل رقبا ، بهتر باشه ، میتونید این انتظار رو داشته باشید که سایت شما ، در کلمات مشخص بهتر از رقیب تو نتایج جستجو ، قرار بگیره.
site speed (سرعت سایت) :
سرعت سایت به میزان زمان بارگذاری تمامی صفحات بستگی دارد. برای مثال شما وارد سایتی می شوید و در صفحات مختلف آن میگردید ، به میزان زمان بارگذاری تمامی صفحات آن سایت سرعت سایت میگویند. برای موتور های جستجو از جمله گوگل یکی از فاکتورهای سئو ، سرعت سایت بسیار مهم است و توصیه میکنیم که اگر مدیر سایت هستید ، حتما و حتما به فکر افزایش سرعت سایت خودتون باشید.
اگر سرعت سایت شما مناسب نباشد، نمی توان نتیجه حداکثری را از مخاطبان خود دریافت نمایید.
تاثیر سرعت سایت بر روی سئو :
سرعت سایت بر روی سئو سایت تاثیر به سزایی دارد به طوری که طبق الگوریتم های گوگل ، سایت هایی که سرعت بالایی نسبت به سایت های کند دارند رتبه بهتری در نتایج جستجو می گیرند. همچنین سرعت بالای سایت باعث میشود که خزنده ها و کرولرهای موتور جستجو راحت تر و سریع تر در سایت بچرخند که باعث افزایش رتبه سایت شما در گوگل خواهد شد.
از طرفی موضوع نرخ تبدیل و نرخ پرش (بانس ریت) نیز بسیار هائز اهمیت است. اگر سرعت سایت شما کند باشد به طبع آن باعث از دست رفتن بازدید کنندگان و کاهش نرخ تبدیل میشود.
به طوری که اگر وبسایت شما بیش از 3 ثانیه طول بکشد تا بارگذاری شود نزدیک به نیمی از بازدید کنندگان را از دست خواهید داد. طبق تحقیقات انجام شده 47 درصد از کاربران علاقه دارند که سایت مورد نظرشان در 2 ثانیه در دسترسشان قرارگیرد. 40 درصد از کاربران اگر 3 ثانیه یا بیشتر طول بکشد سایت را ترک خواهند کرد. از سال 2017 نیز سرعت سایت در موبایل نیز بسیار مهم شده و گوگل سایت هایی را که در مرورگر های موبایل کند هستند را جز نتایج خود نشان نمیدهد.
برای مثال تصور کنید شما روی دو صفحه با عنوان های طراحی سایت در تبریز و طراحی سایت در اصفهان در حال سئو کردن می باشید، اگر این صفحات دارای سرعت مناسبی نباشند، کاربر باید زمان طولانی را برای لود شدن سایت شما سپری کند. و همین موضوع باعث می شود سایت شما بدون اینکه توسط کاربر دیده شود، بسته شود.
در این لحظه است که افزایش سرعت سایت بسیار اهمیت پیدا می کند.
افزایش سرعت سایت وردپرسی نیز ، با تجه به اینکه بیشتر سایت های ایرانی بر این بستر هستند باید مورد توجه مدیران سایت قرار بگیرد.
چند روش برای تست کردن سرعت سایتتان :
سایت ها و اپلکیشن های بسیاری برای سنجش سایت وجود دارد. ما در این مقاله دو تا از بهترین این ابزار ها یعنیPageSpeed Insights و Gtmetrix را معرفی خواهیم کرد. این دو ابزار بسیار کامل بوده و اطلاعاتی که درباره سرعت سایت شما میدهند کاملا دقیق میباشد.
Page Speed Insights :
این ابزار را گوگل به صورت رایگان در اختیار کاربران قرار داده است. گوگل اسپید اینسایت ، سایت شما را به طور کامل از لحاظ سرعت بررسی میکند و اطلاعات زیادی از سایتتان را در اختیار شما قرار میدهد. اطلاعاتی اعم از راه کارهایی برای افزایش سرعت سایت، نکات مثبت سایت، تجربه کاربران و …
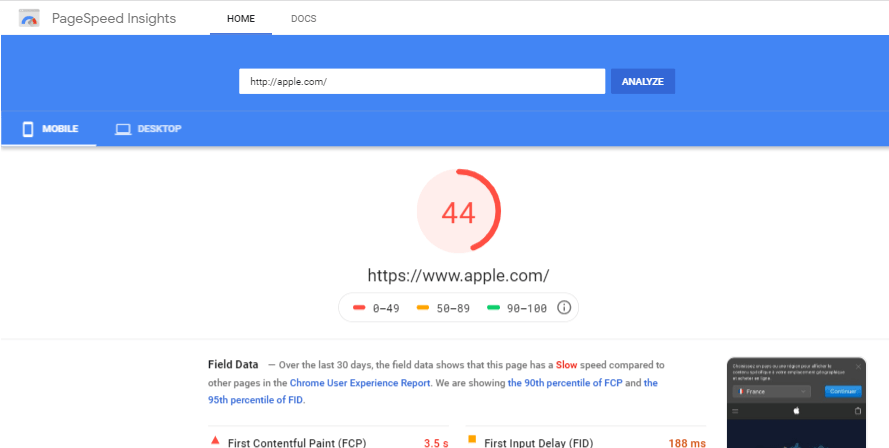
برای شروع کار کافیست که آدرس URL خود را در کادر مورد نظر وارد کنید و بر روی دکمه ANALYZE کلیک کنید. برای مثال ما اسم دامنه apple را وارد میکنیم .
خب همانطور که میبینید این ابزار نمره ای از 0 تا 100 به سرعت سایت شما میدهد. و سایت apple نمره 44 را دریافت کرده است که از حد متوسط پایین تر است.
نوع امتیاز دهی این ابزار این گونه است که اگر نمره سایت شما بالاتر از 90 باشد یعنی سایت شما سریع است. اگر نمره ای بین 50 تا 90 گرفت یعنی سایت شما از سرعت متوسطی برخوردار است. و اگر پایین تر از 90 باشد یعنی کند است و باید فکری به حال بهینه کردن سرعت سایتتان بکنید.
همانطور که در بالا گفتم این ابزار اطلاعات بسیار مفید و سودمندی را میدهد که در پایین آن را به طور کامل شرح میدهیم.
Field Data (داده های میدانی) : داده های میدانی از دو بخش تشکیل شده است
FCP یا First Contentful Paint : به زبان ساده مربوط به اولین نمایش سایت First Paint میباشد. گوگل با این کار مطمئن میشود که چه مدت تا بارگذاری کامل سایت طول میکشد.
FID یا First Input Delay : به اولین عکس العمل کاربر در سایت FID میگویند. این عکس العمل میتواند هر کاری اعم از کلیک کردن بر روی یک لینک، اسکرول کردن صفحه، باز کردن یک صفحه دیگر از سایت باشد.
ابزار سرعت سنج گوگل به سایت هایی که بیشتر از 2.5 ثانیه طول بکشد تا بارگذاری شوند رنگ قرمز را خواهد داد. و به سایت هایی که بین 2.5 ثانیه تا 1 ثانیه لود شوند رنگ زرد و سایت هایی که در کمتر از 1 ثانیه لود بشوند را رنگ سبز میدهد.
گوگل اطلاعات مورد نیاز داده های میدانی را از تجربه کابران در هنگام مواجهه با سایت جمع آوری میکند و این اطلاعات را در سرور های خود ذخیره و نگهداری میکند.
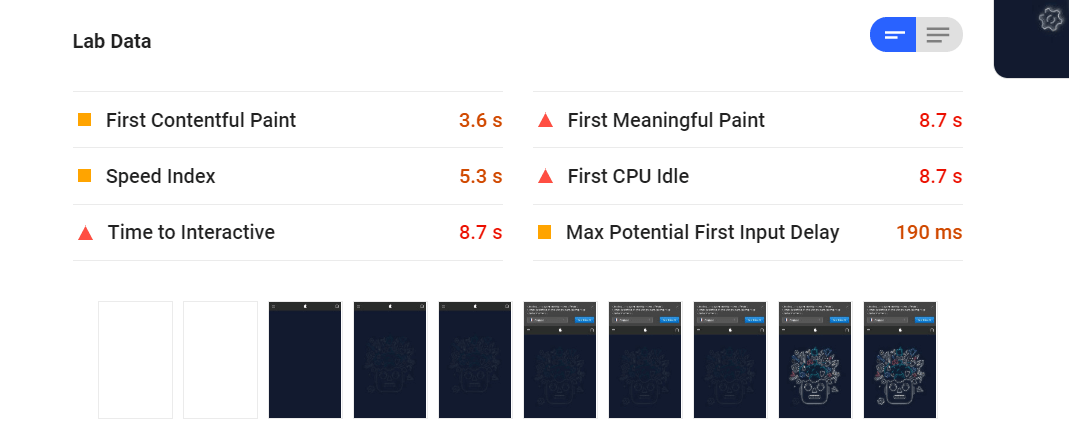
lab data (داده های آزمایشگاهی) : داده های آزمایشگاهی بر خلاف داده های میدانی هیچ ریطی به تجربه کاربر از سایت شما ندارد و کل اطلاعات آن از طریق آنالیز سایت شما توسط گوگل به دست می آید. این قسمت نیز از چند بخش تشکیل می شود که به طور کامل توضیح میدهیم.
FCP یا First Contentful Paint : در قسمت قبل به طور کامل توضیح داده شد .
FMP یا First Meaningful Paint : به زبان ساده یعنی نمایش اولین محتوایی که معنی دار به نظر میرسد. این مفهوم در انواع مختلف سایت ها متفاوت است برای مثال در سایت های فروشگاهی این محتوا میتواند محصول باشد ولی در سایت های خبری یک محتوای خبری باشد.
Speed Index (سرعت ایندکس شدن صفحه) : به میزان زمانی که طول میکشد که یک محتوا از سایت به صورت کاملا قابل فهم نمایش داده شود speed index میگویند. این اصطلاح در افزایش سرعت سایت بسیار مهم می باشد.
First CPU Idle :به زمانی گفته میشود که رابط کاربری بتواند بعد از بارگیری صفحه، به بازدید کننده پاسخ دهد. در بیشتر مواقع (نه همیشه!) با بارگذاری UI صفحه، تعامل ممکن شده و First CPU Idle اندازهگیری میشود. رابط کاربری به طور متوسط به بیشتر ورودی های کاربران در 50ms پاسخ می دهد.
TTI یا Time to Interactive: این مفهوم به ما میرساند که چه زمانی سایت به طور کامل قابل تعامل است .
Max Potential First Input Delay : به فاصلۀ زمانی بین زمانی که کاربر فکر میکند میتواند با صفحه تعامل کند، تا وقتی که صفحه کاملاً قادر به تعامل با صفحه باشد، Max Potential FID گفته میشود.
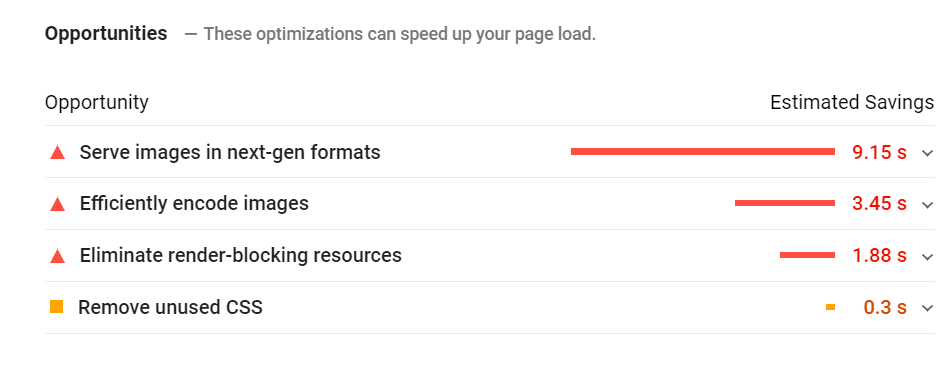
Opportunities (فرصت ها) :
در این قسمت گوگل بعد از بررسی کامل سرعت سایت شما و یافتن ایراد های آن پیشنهادهایی مختص سایتتان به شما میدهد.
در مقابل هر پیشنهاد اعدادی بر حسب ثانیه نوشته شده است که نشان میدهد با انجام دادن صحیح آن کار ها سایت شما به میزان تقریبی آن مقدار سرعتش افزایش خواهد داشت.
برای مثال در عکس بالا اگر apple برای عکس های خود از نسل جدید آپلود عکس استفاده کند به میزان تقریبی سرعت سایتش تا 9.15 ثانیه بهبود خواهد یافت.( برای مثال استفاده از JPEG 2000, JPEG XR به جای PNG یا JPEG )
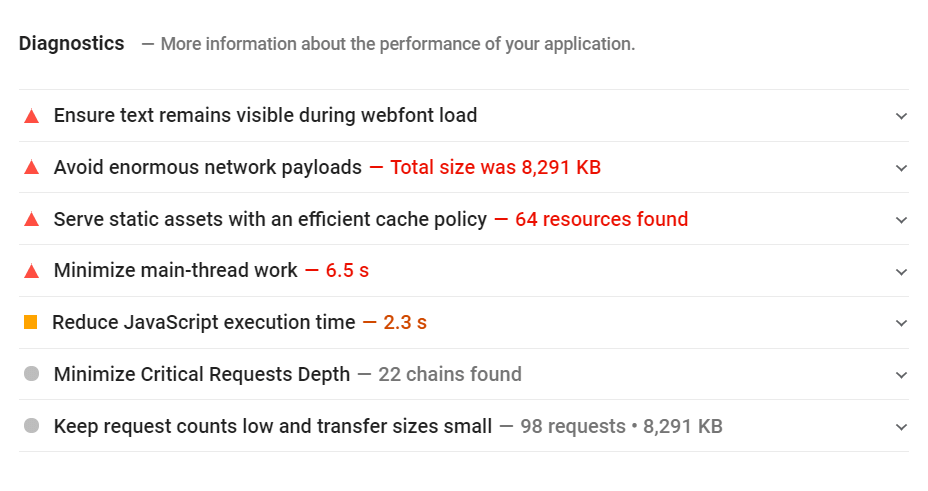
Diagnostics (امکانات عیب شناسی) :
در این قسمت نیز گوگل پس از بررسی کامل سایت عیب ها وایرادات سایت شما را پیدا میکند و برای هر کدام آن ها پیشنهاداتی را میدهد .
برای مثال همانطور که در عکس مشاهده میکنید در گزینه اول میگوید مطمئن شوید تا زمانی که فونت نوشته هایتان بارگذاری شود. محتوا نشان داده شود.
Passed audits ( رسیدگی های انجام شده ) :
در این بخش گوگل به کارهایی که در سایت شما به درستی انجام شده است و در سرعت سایتتان تاثیر مثبت دارد اشاره میکند .
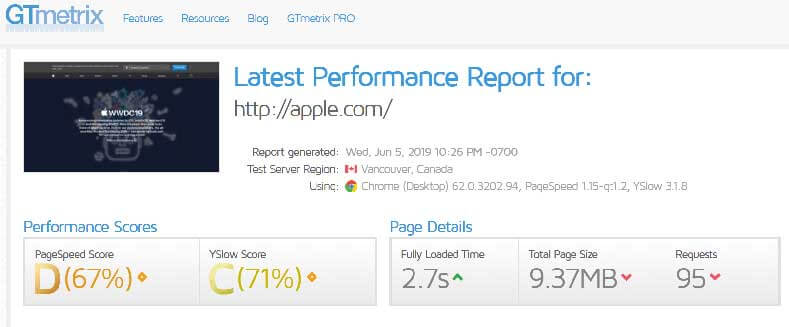
GTmetrix :
به جرئت میتوان گفت که gtmetrix بهترین ابزار تست سرعت سایت میباشد. این ابزار با آنالیز تخصصی و کاملی که از سایت شما میکند و همچنین به دلیل امکانات خاص و ویژه ای که در ادامه مقاله به آن ها اشاره میکنیم بهترین ابزار تست سرعت سایت میباشد.
بهینه سازی سرعت سایت با GTmetrix :
ابتدا وارد سایت gtmetrix بشوید سپس URL سایت خود را در کادر مورد نظر وارد کرده و بر روی Analyze کلیک کنید.
پس از آنالیز کردن سایت دو بخش مختلف به شما نشان داده میشود
Performance Scores (نمرات عملکرد) : این گزارش از دو قسمت به نام های PageSpeed Score و YSlow Score
PageSpeed Score: نشان دهنده درصد بهینه بودن کدهای سایت است و هر چه میزان این درصد بالاتر باشد سایت شما بهینه تر است. به عبارتی به میزان سرعت سایت شما و آنالیز سرعت آن در هنگام نمایش به بازدید کننده گفته میشود. میانگین این امتیاز 72% میباشد.
YSlow Score : این امتیاز نیز با استفاده از ابزار های موتور جستوجوی یاهو بررسی و آنالیز میشود. برای بهبود این قسمت باید کد های برنامه نویسی شده سایت را بهبود ببخشید. میانگین امتیاز آن نیز 70% میباشد. (البته این میانگین امتیاز ها در طول مدت زمان های مختلف تغییر میکنند).
Page Detail (جزئیات صفحه) : این گزارش نیز از سه قسمت مختلف تشکیل شده است.
Fully Loaded Time : زمان بارگذاری سایت به صورت کامل بر حسب ثانیه نشان میدهد. میانگین جهانی این عدد 6.8 ثانیه میباشد.
Total Page Size : این قسمت حجم صفحه ای که مورد آنالیز قرار گرفته را نشان میدهد. این عدد نشان دهنده مقداری است که در هنگام ورود به سایت دانلود میشود. میانگین این عدد 3.24 مگابایت میباشد.
Request : تعداد درخواستهای ارسالی مروگر به سرور برای بارگذاری قسمت های مختلف سایت را نشان میدهد. هر چه تعداد درخواستها میان سرور و مرورگر کمتر باشد، فشار کمتری به سرور وارد میشود. در نتیجه سرعت بارگذاری سایت افزایش مییابد. میانگین تعداد درخواست ها در کل سایت ها 89 میباشد.
در پایین این دو گزارش اصلی اطلاعات دیگری به صورت منوی آبشاری گذاشته شده است. ای اطلاعات بسیار مفید بوده و با استفاده از آن ها میتوانید به صورت چشم گیری سرعت سایت خود را افزایش دهید.
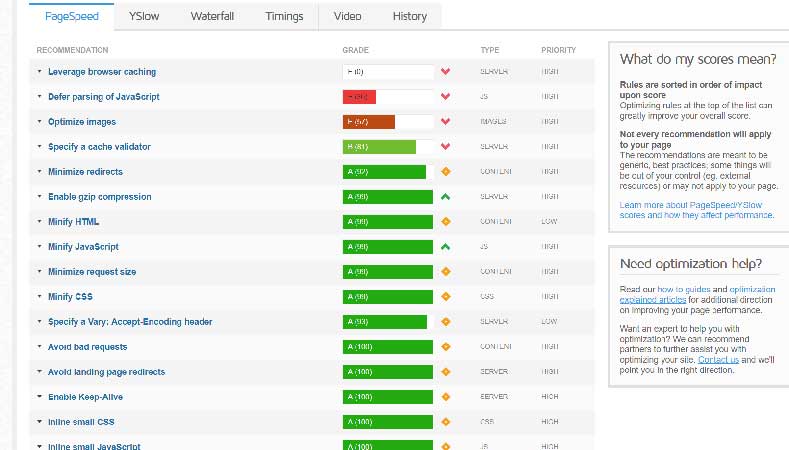
Page Speed و YSlow :
این دو بخش نشان دهنده اطلاعاتی هستند که از بررسی دو موروگر گوگل و یاهو به دست آمده است. نتایجی که این بخش در مورد سایت شما میدهد دلایل کندی سایت شماست و پیشنهاداتی برای بهبود آن ها نیز میدهد.
Waterfall : این قسمت که به صورت چارتهایی نتایج زمان صرف شده برای بارگذاری منابع، تصاویر، استایلها و غیره را نشان میدهد. این بخش از GTmetrix بسیار مفید بوده و حتما از اطلاعات آن استفاده کنید.
Video : این بخش، فایلهای ویدئویی را از نظر سرعت و بهینه سازی سایت مورد آنالیز قرار میدهد.
History : در این بخش میتوانید نتایج تست های مختلف بر روی یک صفحه را در فواصل زمانی مختلف در قالب یک نمودار مشاهده کنید.
چند ویژگی دیگر GTmetrix :
- امکان مقایسه کردن سرعت دو سایت همزمان
- دانلود گزارش کامل سرعت سایت به صورت PDF
- ارائه اطلاعات و آنالیز سایت به صورت روزانه، ماهانه و سالانه
- پشتیبانی از رزولوشن های مختلف دستگاه ها
- ارائه قابلیت های تجاری در اکانت تجاری
- استفاده از چند لوکیشن برای برقراری ارتباط با سرور سایت و بارگذاری آن
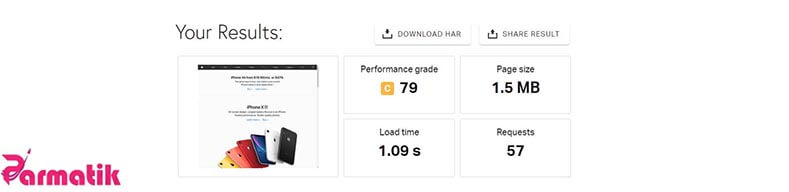
pingdom speed test tool :
pingdom speed test tool تقریبا همانند GTmetrix عمل می کند . وقتی شما آدرس سایتتان را در فیلد مورد نظر وارد می کنید،Pingdom به شما اطلاعاتی درباره درجه عملکرد، زمان لود، حجم کلی وب سایت و تعداد درخواستهای آن نشان میدهد. برای نمونه ما سایت اپل را در Pingdom مورد بررسی قرار دادیم.
همانطور که مشاهده می کنید در اولین تست نمره 79 از 100 را دریافت کرد و در 1.09 ثانیه به طور کامل لود شده است . همچنین حجم صفحه اصلی سایت اپل 1.5 مگابایت می باشد. به یاد داشته باشید اگر یک بار دیگر URL سایت را وارد کنید Load time نشان داده شده کاهش خواهد یافت و آن هم به دلیل وجود کش در مروگر می باشد. اما بپردازیم به بخش های مختلف pingdom speed test tool :
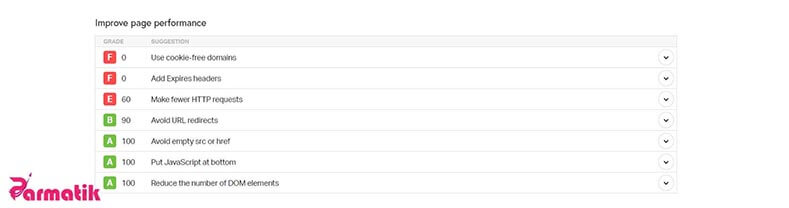
Pingdom Performance Insights : بخش Performance Insights یا همان بینش عملکرد تاثیر بسزایی در سرعت سایت دارد . الگوریتم های این بخش دقیقا توسط قوانین بینش عملکرد گوگل نوشته است . اگر شما بتوانید مشکلات این بخش را حل کنید سرعت سایتتان به صورت چشم گیری افزایش پیدا خواهد کرد .
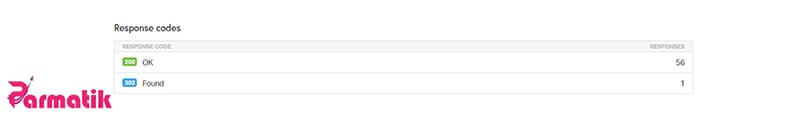
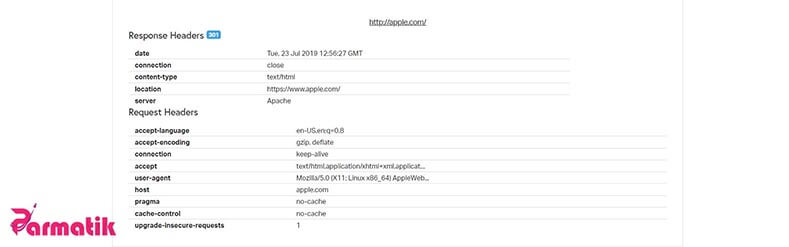
Respone cods : قسمت بعدی پینگدام مربوط به کدهای پاسخ یا کد های وضعیت HTTP می باشد . کد های پاسخ وضعیت صفحه وب را نمایش می دهد. هر کد نشانگر وضعیتی است که هنگام ارسال درخواست توسط مرورگر، سرور پاسخ میدهد. در ادامه به چند مورد از این کد ها اشاره می کنیم .
کد وضعیت 200 : “همه چیز بدون مشکل اجرا میشود” ، این کد زمانی به نمایش در میآید که نتایج دقیقا همان نتایجی باشد که از وب سایت انتظار میرود.
کد وضعیت 301 : “بخش درخواست شده به صورت دائم منتقل شده است” ، این کد زمانی نشان داده می شود که صفحه در خواست شده به صورت دائمی به آدرسی دیگر ریدایرکت شده باشد.
کد وضعیت 302 : “بخش درخواست شده به صورت موقت منتقل شده است” ، این کد زمانی نشان داده میشود که صفحه ای درخواست شده است، از طریق ریدایرکت ۳۰۲ به طور موقت به محل دیگری منتقل شده است.
کد وضعیت 404 : “صفحه درخواست شده یافت نشد” ، این کد رایج ترین کد بین کد های پاسخ می باشد. معنی 404 این است که صفحه درخواست شده وجود ندارد و سرور درصورت وجود چنین صفحه ای از وجودش با خبر نیست.
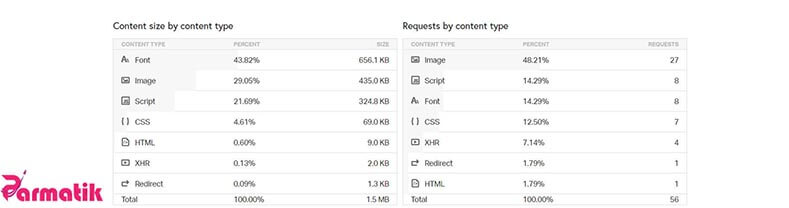
Content size by content type & Requests by content type : در این بخش پینگدام حجم محتوای بخش های مختلف سایت و همچنین تعداد درخواست ها برای هر نوع محتوا را نشان می دهد. در این بخش شما به راحتی می توانید بفهمید هر بخش از ساختار سایت شما چه مقدار حجم دارد و هر ساختار چه مقدار درخواست دارد . برای مثال حجم تصاویر سایت اپل همانطور که مشاهده می کنید زیاد است و از طرفی در حدود نصف درخواست ها مصرف تصاویر سایت می شود. در ادامه این مقاله روش هایی برای بهینه ساری تصاویر بدون افت کیفیت خواهیم گفت .
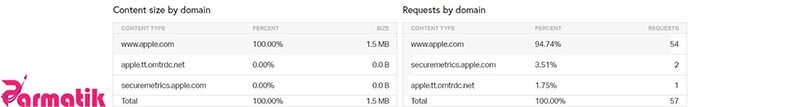
Content size by domain & Requests by domain : بخش حجم محتوا و درخواست نسبت به دامنه یکی از بهترین راه ها برای یافتن ساختارهاییست که خارج از وب سایت لود میشوند.
هرچه درخواستهای خارجی وب سایت شما کمتر باشد، بهتر است. زیرا، هر درخواست خارجی در لیتنسی (latency) شما تاثیر میگذارد، مرورگر DNS را بررسی کند و TLS را به تاخیر میاندازد و غیره. پس بهتر است که درخواست ها را تا جای ممکن کوتاه کنیم و ساختارها را از یک سرور فیزیکی یا CDN لود کنیم.
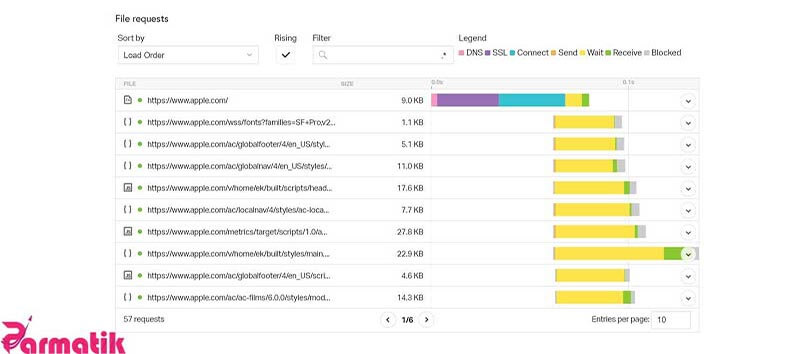
چارت آبشاری : می توان مهمترین بخش پینگدام همین چارت آبشاری است . اطلاعاتی که این چارت به ما می دهد بسیار جامع بوده و شما توسط این چارت میتوانید تمامی درخواستهایی که باعث کاهش سرعت و ایجاد مشکل در عملکرد وب سایت شما شده اند را مشاهده کنید. در ادامه به توضیح کامل و علامت هر رنگ در چارت می پردازیم.
صورتی ( DNS ) : نام سرور دامنه یا همان ( Domain Name Server ) تمامی اطلاعات مربوط به سرور وب سایت و آی پی سرور شما را در خود نگهداری میکند. هنگامی که شما در پینگدام سایتتان را مورد تست قرار می دهید، این وبسایت ابتدا تمامی اطلاعات مربوط به dns را بررسی می کند و کوئریهای مربوط به دریافت اطلاعات IP شما را ایجاد میکند. اگر شما برای بار دوم ساییتان را در پینگدام وارد کنید ، به این دلیل که DNS شما از قبل در کش سایت ذخیره شده است ممکن است با افزایش سرعت سایتتان مواجه شوید.
بنفش ( SSl ) : اگر شما در سایتتان از گواهینامه SSL استفاده کرده باشید این رنگ برای شما نشان داده می شود. هنگامی که شما وب سایتی را با پروتکل HTTPS لود میکنید، متوجه میشوید که آن وب سایت گواهینامه SSL دارد و برای کدگذاری اطلاعات شما و حفظ امنیت شخصی شما زمانی را صرف میکند.
آبی ( Connect ) : این بخش مربوط به سرعت اتصال کاربر به سرور شما میباشد. به عبارتی دیگر به زمان اتصال در Pingdom به اتصال TCP یا کل زمان لازم برای ایجاد اتصال TCP مربوط میشود.
زرد ( Wait ) : زمان انتظار به مدت زمان لازم برای دسترسی مرورگر کاربر به اولین بایت از صفحه شما گفته میشود و در اصطلاح به آن TTFB نیز میگویند.
نارنجی (Send) و سبز (Receive) : وضعیت ارسال به معنای زمان لازم برای ارسال درخواست از مرورگر به سرور می باشد و دریافت نیز زمان لازم برای دریافت اطلاعات توسط مرورگر از سرور می باشد. هردوی این ها زمان خیلی کمی لازم دارند و تاثیر زیادی بر روی آزمایش شما نمی گذارد.
Response Headers : در بخش چارت آبشاری شما می توانیدبا کلیک بر روی هر کدام از رنگ ها اطلاعات بیشتری از آن را ببینید. به این بخش Response Headers یا همان درخواست HTTP Headers می گویند. این بخش اطلاعات ارزشمندی دارد که کمک بسیاری در پیدا کردن مشکلات سایتتان می کند .
راه کارهایی برای افزایش سرعت سایت:
در ادامه میخواهیم به چند راهکاری اشاره کنیم که با رعایت آنها می توانید تا حدود زیادی افزایش سرعت سایت خود را مشاهده کنید. لازم به ذکر است که ممکن است تمامی روش ها باعث افزایش سرعت سایت شما نشود و یا چون از سیستم اختصاصی برای سایت خود استفاده می کنید برخی از این راهکارها برای شما قابل انجام نباشد.
اما به طور کلی برای افزایش سایت وردپرسی و تمامی سایت ها، یک فرمول مشخص وجود دارد. اگر خودتان با این روش ها شاهد افزایش سرعت سایت خود نبودید می توانید با ما برای افزایش سرعت سایت تماس بگیرید.
بهینه سازی تصاویر:
مهمترین کاری که در ابتدای افزایش سرعت سایت خودتان باید انجام دهید این است که از عکس هایی بهینه شده در سایت خود استفاده کنید. استفاده از عکس هایی با حجم و اندازه بالا اصلا حرفه ای نیست و باعث کندی سایت شما و مصرف زیاد دیتا هم از طرف شما و هم از طرف مخاطبتان می شود.
برای بهینه کردن عکس هایتان میتوانید از دو سایت Optimizilla و TinyPng استفاده کنید. این دو سایت بدون افت کیفیت فقط حجم عکس های شما را کاهش میدهند و هیچ تغییری در ابعاد عکس هایتان اعمال نمیکنند. برای افرادی هم که از وردپرس استفاده میکنند افزونه WP Smash میتواند کمک زیادی بکند.
فشرده سازی را فعال کنید :
فشرده سازی و بهینه کردن فایل های موجود در سایت تاثیر به سزایی در سرعت آن خواهد داشت. به این منظور میتوانید از نرم افزار Gzip استفاده کنید. Gzip نرم افزاری است که برای فشرده سازی فایل ها و کاهش سایز فایل های جاوا اسکریپت، HTML و CSS های بزرگتر از 150 بایت به کار برده می شود.
این نرم افزار میتواند تا 70% در کاهش فایل های سایتتان به شما کمک کند. یک نکته مهم اینکه از Gzip برای فشرده سازی عکسهایتان استفاده نکنید و به جای آن از روشی که در بالا گفته شد استفاده کنید.
اگر از سایت وردپرسی استفاده میکنید برای فشرده سازی میتوانید از افزونه های Autoptimize، Fast Velocity Minify، WP Fastest Cache، W3 Total Cache، Merge + Minify + Refresh , WP Rocket استفاده کنید.
تمیز کاری کدهای جاوا اسکریپت، HTML و CSS :
شاید باور نکنید ولی مرتب و تمیز کردن کدهای سایتتان به طرز غیر قابل باوری در سرعت سایت شما تاثیر خواهد گذاشت. برای این کار میتوانید هر چیز اضافه ای بین کد های سایتتان اعم از: ویرگول، جاهای خالی، کامنت ها، فرمت های اضافی و یا هر چیز اضافه دیگر را از بین کدهایتان بردارید و کدهارا مرتب و تمیز تر کنید تا گوگل راحت تر و سریع تر آن هارا بخواند.
برای انجام این کار میتوانید از ابزار YUI Compressor استفاده بکنید که پیشنهاد گوگل نیز همین مورد است. و یک ابزار دیگر نیز برای فشرده سازی کد های CSS نیز وجود دارد به نام CSS Nano که از آن هم میتوانید استفاده لازم را ببرید. ولی اگر تخصصی در این زمینه ندارید میتوانید از یک متخصص وب کمک بگیرید.
بررسی افزونه های موجود در سایت های وردپرسی :
همونطور که به خوبی می دانید، این افزونه ها هستند که به وردپرس و سایت های وردپرسی قدرت داده اند و هر سایتی نسبت به نیازهایی که دارد از افزونه های مختلف استفاده می کنند. اما برخی از افزونه ها ممکن است ایراداتی داشته باشند و باعث شوند که سرعت سایت شما به طرز چشمگیری کاهش یابد. برای این که بتوانید افزونه های که مشکل دارند را شناسایی و پاک کنید بهترین روش این است که افزونه Query Monitor را نصب کنید؛ این افزونه رایگان بوده و در مخزن وردپرس نیز وجود دارد.بعد از نصب افزونه Query Monitor سایتتان هر مشکلی داشته باشد به شما گزارش خواهد داد.
همچنین بسیار مهم است که تمامی افزونه ها را آپدیت نگه دارید. این کار علاوه بر بالا بردن سرعت سایت شما، تاثیر به سزایی در امنیت آن نیز خواهد گذاشت. در مقاله تامین امنیت وبسایت به طور کامل به این موضوع پرداخته ایم .
فعال کردن cache :
با فعال کردن کش مرورگر اطلاعات بسیاری مانند کدهای java script عکس های سایت و بسیاری از موارد دیگر را بر روی هارد دیسک بازدید کننده ذخیره میکند. تا زمان دیگری که برای بازدید دوباره وارد سایت میشود اطلاعات را از حافظه کش بخواند و فقط تغیرات جدید را از سوی سرور بخواهد. به این صورت سایت شما در هنگام بارگذاری سرعت زیادی خواهد داشت .
برای سایت های وردپرسی نیز افزونه های بسیاری در این زمینه وجود دارد که میتوان به WP Rocket، W3 Total Cache، LiteSpeed Cache، WP Super Cache و WP Fastest Cache اشاره کرد.
کاهش ریدایرکت ها :
ریدایرکت چیست ؟ ریدایرکت یعنی انتقال بازدیدکننده به صفحه ای دیگر است و اغلب هنگام حذف یا تغییر مسیر صفحات به وجود می آید. برای آشنایی بیشتر با انواع مختلف ریدایرکت ها و انواع مختلف آن ها مقاله آموزش کامل ریدارکت ها را بخوانید .
وقتی کاربر از صفحه ای به صفحه ای دیگر ریدایرکت می شود، موجب تلف شدن زمان بیشتر آن می گردد که منتظر بارگذاری صفحه هست.
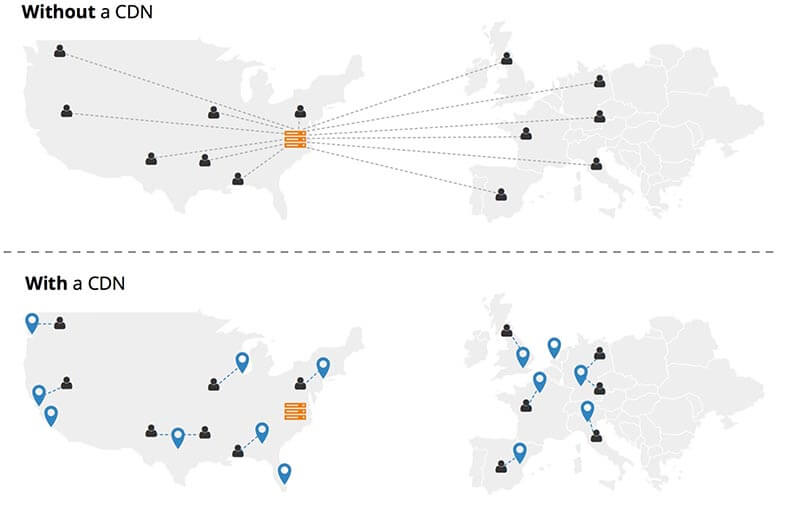
استفاده از CDN (شبکه های توزیع محتوا) :
به زبان ساده CDN یک کپی از محتوای سایت شما در چند سرور دیگر در موقعیت های جغرافیایی مختلف نگهداری میکند. و هر وقت کاربری وارد سایت شما میشود داده ها از نزدیکترین سرور برای آن ارسال میشود. این کار باعث میشود تا کاربران با سرعت بیشتری بتوانند سایت شمارا ببینند. امروزه CDN های مختلفی در سطح اینترنت خدمات خود را به صورت رایگان عرضه میکنند که میتوانید از آنها استفاده کنید.
بهترین افزونه های افزایش سرعت سایت برای سایت های وردپرسی
همانطور که به خوبی می دانید ویژگی قدرتمندی که سایت های وردپرسی دارا می باشند ، استفاده از افزونه های متنوع و کاربردی می باشد. افزونه هایی که می توانند یک ویژگی خاصی که شاید نیاز به چندین هفته کدنویسی داشته باشد را در عرض چند دقیقه در اختیار شما قرار دهد. یکی از این ویژگی ها افزایش سرعت سایت می باشد . چندین افزونه مختلف وجود دارد که می توانند ترفند هایی که ما در قسمت بالا برای افزایش سرعت سایت بیان کردیم را فقط با چند کلیک ساده برای شما مهیا کنند . در این بخش از مقاله چند افزونه افزایش سرعت سایت کاربردی که عملکرد بسیار خوبی دارند و همچنین بیشترین دانلود را در بین افزونه های مشابه داشته اند را معرفی و مقایسه می کنیم . با هرکدام یک از افزونه های زیر سرعت سایت شما پرواز خواهد کرد .
1- WP Rocket :
اگر کسی سایت وردپرسی داشته باشد و از من بخواهد یک پلاگین مناسب برای افزایش سرعت سایت معرفی کنم ، بدون شک این افزونه را پیشنهاد می کنم . wp rocket هر آنچه که یک سایت وردپرسی برای افزایش سرعت خود می خواهد را دارد . اما این امکانات شامل چه چیزهایی می باشد. محیط کاربری این پلاگین بسیار ساده می باشد به طوری که با یک کلیک می توانید به راحتی کش وبسایت خود را پاک کنید. بارگذاری دیرتر تصاویر صفحات، بارگذاری با تاخیر آی فریم ها و ویدیوها ، بهینه سازی کدهای CSS ، HTML ، JS ، تعویق بارگذاری کد های جاوا اسکریپت صفحات و …. از امکانات بسیار متونوع این پلاگین می باشد. همچنین پلاگین wp rocket از ویژگی Lazy Loading images پشتیبانی می کند. دیتابیس وبسایت را نیز بهینه سازی می کند و با از سیستم CDN نیز پشتیبانی می کند. اگر به دنبال یک پلاگین که راحت باشد و تاثیر گذاری بسیار زیادی نیز داشته باشد می گردید، حتما این پلاگین را نصب کنید. این افزونه نسخه رایگان و پرمیوم دارد که توصیه می کنیم حتما نسخه پرمیوم آن را تهیه کنید.
2-Wp Super Cache :
یکی از افزونه های رایگان وردپرسی که طرفدارهای زیادی در بین وبمستران داره Wp Super Cache می باشد. برخی از شرکت های هاستینگ این پلاگین را به مشتریان خود برای افزایش سرعت سایتشان پیشنهاد می دهند. این افزونه تمامی امکانات مربوط به کش وبسایت را در اختیار دارد. از ویژگی های پلاگین Wp Super Cache می توان به کش چندگانه – بهینه سازی فایل های استاتیک HTML – کش صحفه – کش پیش بارگذاری پیشرفته اشاره کرد . این افزونه تا کنون
3-W3 Total Cache :
یک گزینه عالی و رایگان برای کسانی که می خواهند از یک افزونه کش برای افزایش سرعت وبسایت وردپرسی خود استفاده کنند. افزونهW3 Total Cache ویژگی های بسیار زیادی در اختیار کاربران قرار می دهد که به دلیل همین ویژگی ها، یکی از دو پلاگینی است که برای افزایش سرعت سایت های وردپرسی بیشترین دانلود را داشته است. (بیش از یک میلیون دانلود ) . پیشنهاد ما به شما این است که اگر قصد هزینه کردن برای سرعت سایت خود را ندارید ، حتما از این افزونه استفاده کنید. از ویژگی های پلاگین W3 Total Cache می توان به موارد زیر اشاره کرد ، اما اگر مبتدی هستید به دلیل پیشرفته بودن تنظیمات این پلاگین توصیه می کنیم که افزونه دیگری را انتخاب کنید. ( افزونه موشک وردپرس برای مبتدی ها توصیه می شود. )
- پشتیبانی از فشرده سازی GZip
- پشتیبانی از CDN و VPS
- آمار کش های انجام شده
- کش صفحات و مرورگر
- پشتیبانی از کامل از حالت موبایل و AMP
4-Hummingbird Pro :
چهارمین پیشنهاد ما برای شما افزونه مرغ مگس خوار می باشد. نسب به فروشی که این افزونه در بین افزونه های سرعت سایت وردپرسی دیگر دارد ،محبوب ترین افزونه سرعت سایت شناخته می شود. ( البته به تازگی پلاگین موشک وردپرس ، محبوبیت بسیار زیادی داشته و به سرعت رشد می کند ) . این افزونه هر آنچه که شما برای افزایش سرعت سایت وردپرسی و کش وب سایت خود می خواهید را در بر دارد. جالب است بدانید که توسعه دهندگان این پلاگین ، نام ملکه بهینه سازی وردپرس را برای آن انتخاب کرده اند .
چند ویژگی افزونه Hummingbird Pro :
- فشرده سازی و بهینه کردن کد های JS , HTML , CSS
- جابهجا کردن مکان کد ها برای افزایش سرعت سایت
- پشتیبانی از کلودفلیر
- قشرده سازی GZip
- بروزرسانی دوره ای و مرتب
- گزارش های منظم از عملکرد وبسایت
- فروش بیش از 65 هزار نسخه
5 – WP Fastest Cache :
یکی دیگر از افزونه های پرطرفدار افزایش سرعت سایت های وردپرسی که دانلود بسیار زیادی نیز در مخزن وردپرس دارد . تنظیمات این افزونه نه مانند برخی از پلاگین های دیگر ساده و نه مانند برخی دیگر پیشرفته می باشد. رابط کاربری این افزونه به گونه ای طراحی شده است که هم افراد تازه کار می توانند به راحتی با آن کار کنند و هم افراد حرفه ای . البته قابل ذکر است که در نسخه رایگان این پلاگین برخی قابلیت ها بسته می باشد. این قابلیت ها عبارت است از : کش اختصاصی حالت موبایل، فشرده سازی کد های JS ، ابزارک کش ، بهینه سازی تصاویر می باشد .
از امکانات و ویژگی های پلاگین WP Fastest Cacheمی توان به موارد زیر اشاره کرد؟
- ترکیب فایل های کوچک JS و CSS در یک فایل بزرگ
- پشتیبانی از GZip-minification-CDN-SSl
- فشرده سازی کدهای HTML و CSS ( همانطور که اشاره کردیم فشرده سازی کدهای JS فقط در نسخه پولی امکان پذیر می باشد)
- تعیین زمان برای پاک شدن خودکار کش
- محیط کاربری ساده و مخاطب پسند
6- Breeze – WordPress Cache Plugin :
یکی از افزونه های دیگر که مناسب برای کش و افزایش سرعت سایت های وردپرسی می باشد ، افزونه Breeze ( نسیم ) است. این افزونه رایگان بوده و با بهینه سازی کدهای وبسایت شما و کاهش مدت زمان دانلود ها باعث افزایش سرعت سایت شما می شود . مهمترین ویژگی های این افزونه از نظر توسعه دهندگان آن محیط کاربری آسان آن می باشد.
ویژگی های افزونه Breeze – WordPress Cache Plugin :
- بهینه سازی کدهای وبسایت
- کاهش حجم سایت
- پشتیبانی از GZip
- دارای قابلیت کش مرورگر
- یکپارچه سازی فایلهای استاتیک
- بهینه سازی دیتابیس و سیستم Varnish
توجه داشته باشید که حتما قبل از دانلود هر کدام از این افزونه ها، با شرکتی که از آن اقدام به خرید هاست کرده اید، مشورت کنید تا افزونه ای که انتخاب کرده اید با هاست شما هماهنگی کامل را داشته باشد.
نتیجه گیری :
در این مقاله ما سعی کردیم تا به صورت کامل تمامی مباحث افزایش سرعت سایت را پوشش دهیم. هم اکنون شما بسیاری از روش ها و ترفند های افزایش سرعت سایت را یاد گرفتید. بهترین کار این است که به سایت خود برگردید و از این روش ها استفاده کنید تا سایتی داشته باشید که در کمترین زمان ممکن بارگذاری میشود و هیچ بازدید کننده ای را از دست نمیدهد. سوالات خود را در زیر همین پست با ما به اشتراک بگذارید.
اگر وقت کافی برای انجام این کارها را ندارید می توانید با تیم پشتیبانی ما تماس حاصل فرمایید و مطمئن باشید که سایتتان همانند موشک پرواز خواهد کرد .
مطالب زیر را حتما مطالعه کنید
بهترین ابزارهای دیجیتال مارکتینگ
نرخ تبدیل یا Conversion Rate چیست؟
آموزش گوگل وبمستر تولز (سرچ کنسول)
انواع لینکها و تاثیر آن در سئو
10 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.






























فکر کنم سایت ما باید وردپرسی باشه تا از این راه حل ها استفاده کنیم.از Gtmetrix و pingdom برای افزایش سایت های نوشته شده با php هم میشه استفاده کرد؟
بله میتونید از این روش ها برای سایت های اختصاصی هم استفاده کنید و سرعتشو بهتر کنید
مقالهی نوشته شده فوق العاده کامل و با محتوایی واضح و انرژی بخش نوشته شده که به راحتی تمامی نکات لازم را به خود گرفته است
ممنون
نظر لطف شماست
واقعا مقاله کاملی بود خسته نباشید می گم به شما و تیم پارماتیک
خوشحالیم که تونستیم کمکتون کنیم .
خیلی متن کاملی بود ممنون . فقط من الان دارم از افزونه W3 Total Cache استفاده می کنم به نظرتون تغییرش بدم به wp rocket یا نه ؟؟؟
افزونه هایی که در این مقاله اشاره کردیم همگی برای افزایش سرعت سایت مناسب هستند. ولی wp rocket بهترین اونهاست. توصیه می کنیم از این افزونه استفاده کنید .
شما خودتون هم خدمات افزایش سرعت سایت انجام می دین ؟؟؟؟
بله دوست عزیز شما می تونید با همکاران من تماس بگیرید تا سایت شما رو بررسی کنن